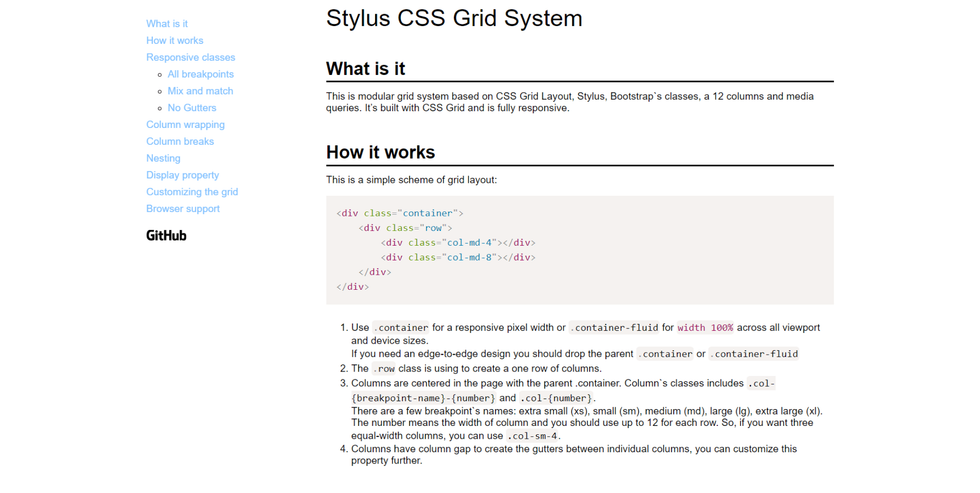
Stylus CSS Grid System
This is a grid system based on CSS Grid and Bootstrap. Previously Bootstrap uses only CSS Flexbox.

Project Purpose and Goal
The project is an experiment. I wanted to see the difference between CSS Flexbox and CSS Grid and try something new with Stylus.
I used basic classes and functions of the Bootstrap 4 grid system, but changed it and customized it with Stylus variables, mixins, and other preprocessor features. I created a landing page with a visualization of the new grid system and with comments.
Web Stack and Explanation
The stack includes Stylus and Pug for templates. The project is built on Gulp.

Problems, Thought Process, and Interesting Features
Sometimes I've faced problems because there isn't so good and full Stylus documentation. But Google is a good way to fix it.
There aren't something interesting and extraordinary features on the project page. But in a codebase, you can find a function for the generation of columns in random colors.
What I've learned
This was an interesting and slightly programming experience with Stylus. I've known more about how it works under the hood. And I've learned about a lot of hidden features of the preprocessor.